-- Contents --
[*] 라즈베리파이 OS x64 설치하기 : https://makeutil.tistory.com/136
[*] QT5 설치하기 : https://makeutil.tistory.com/138
[*] QT5 Webengine 설치 : https://makeutil.tistory.com/166
000. Prologue : https://makeutil.tistory.com/168
001. HelloWorld Project : https://makeutil.tistory.com/169
002. HelloWorld 프로젝트 구경하기 : https://makeutil.tistory.com/171
003. BasicTextWidget <현재>
004. BasicTextWidget 내용 둘러보기 : https://makeutil.tistory.com/174
005. LayoutExample : https://makeutil.tistory.com/175
006. RadiobuttonExample : https://makeutil.tistory.com/177
007. CheckboxExample : https://makeutil.tistory.com/178
------------------
이제 기본적인 GUI를 구성하고 간단한 프로그래밍을 진행해보도록 하자.
1. 프로젝트 생성
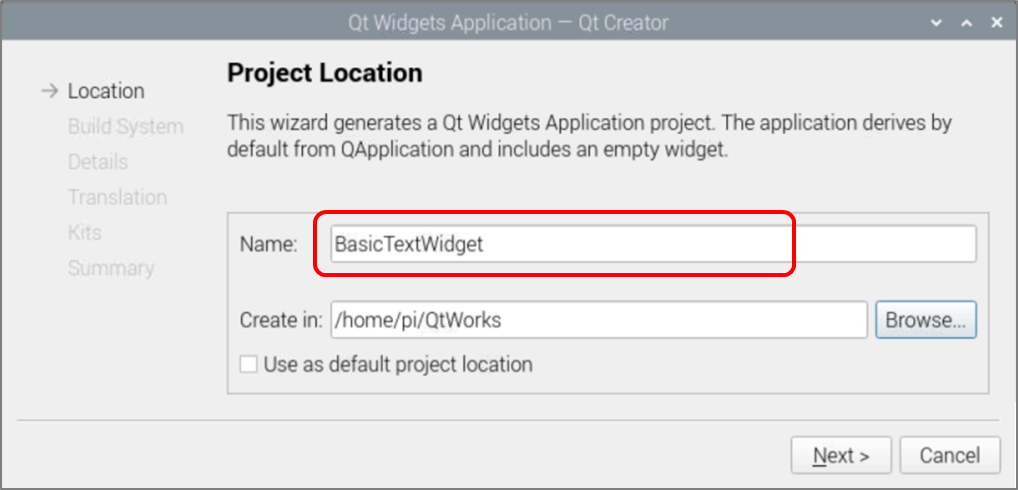
화면 우측 메뉴의 Welcome을 클릭하여 [New] 버튼을 클릭하여 새로운 프로젝트를 생성한다. 생성할 프로젝트의 이름은 BasicTextWidget으로 하였고, 생성될 디렉터리는 이전 HelloWorld 예제와 같은 QtWorks 디렉터리이다.
1) 프로젝트 이름 설정
디폴트로 진행하는 내용은 별도로 설명하지 않았으니, Next로 진행한다.

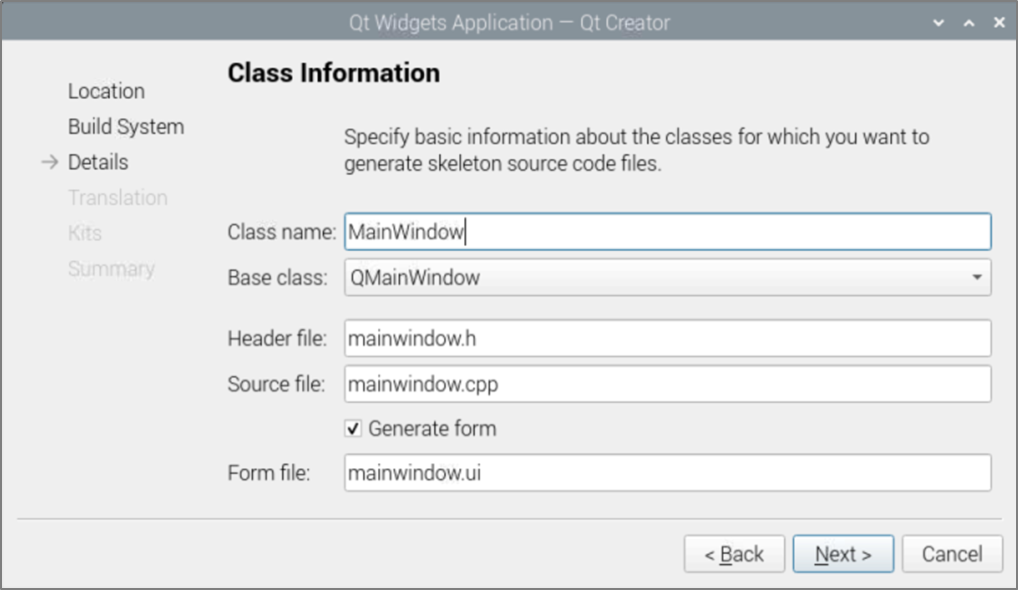
2) 생성할 클래스 이름
생성할 클래스 이름은 별도로 설정하지 않고 진행하자. 물론, 독자가 원하는 이름으로 설정해도 큰 무리는 없다.

2. 작업프로젝트 정리
기존 프로젝트를 닫지 않은경우, 새로운 프로젝트와 기존 프로젝트가 파일트리에 표시된다. 물론, 새로 만들어진 프로젝트가 진하게 표시됨을 알수있다. 진하게 표시된 프로젝트가 액티브된 프로젝트이고, 실행버튼을 누르게되면 액티브된 프로젝트가 컴파일(빌드)되고 실행된다.

3. 화면구성요소 디자인
화면을 디자인하려면 소스트리에서 mainwindow.ui를 더블클릭한다.
3.1. 화면구성을 위한 간단한 설명
아래의 그림에서 확인한데로 좌측은 사용할 UI 구성요소(위젯등)가 표시되어있고, 좌측에는 생성된 객체의 정보와, 선택된 객체의 속성화면이 표시된다.
1) 기본 구성요소에서 메뉴바를 제거
현재 예제에서는 메뉴바를 사용하지 않는다. 따라서 menubar에서 우측클릭후 remove 선택하여 삭제한다
2) 기본 구성요소에서 상태바를 제거
현재 예제에서는 스테이터스바를 사용하지 않는다. 그래서 이녀석도 제거한다.

3.2. 화면 디자인
우선 왼쪽의 구성요소를 클릭후 드래그 하여 아래와 같이 윈도우를 디자인한다.

3.3. 객체들의 이름과 출력되는 텍스트를 수정
다음과 같이 객체명을 변경해주자. 물론, 이것도 독자가 편리한 이름을 사용해도 된다. 다만 소스 입력할 때 고쳐야 될수 있으니 가능하면 그대로 진행하도록 하자
우선, 오브젝트 이름에서 더블클릭하여 이름을 설정한다. 그리고 디자인 화면에 표시되는 버튼을 더블 클릭하여 출력될 텍스트를 설정한다. 다른 항목들도 아래와 같이 설정해주도록 하자.

.
3.4. 디자인 저장
설정할 내용이 모두 정리되었으면, 메뉴의 File > Save All을 선택해서 저장사항을 반영한다.

4. 프로그램 소스 입력
4.1. 프로그램 소스를 수정할 수 있도록 소스트리로 이동
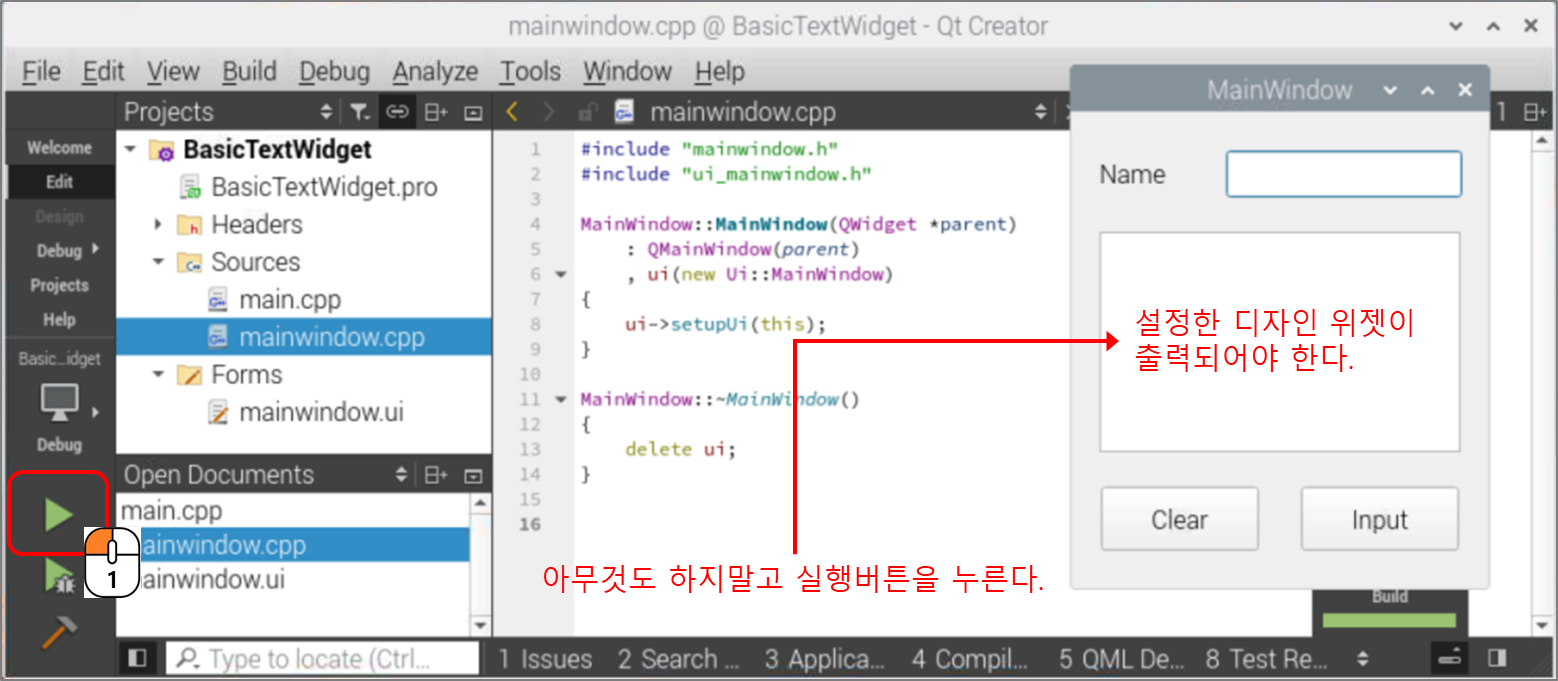
화면 좌측의 Edit를 선택한 다음 프로젝트 리스트의 mainwondow.cpp를 더블클릭한다.

4.2. GUI에 정상적인 접근이 가능한지 확인
1) 아무것도하지말고 그냥 실행해보기
소스의 입력없이 실행버튼을 클릭해보자. QT에 문제가 없다면 다음과 같이 표시되어야 한다.

2) 생성자에서 코드 입력해보기.
생성자에서 ui-> 까지만 입력하면 현재 mainwindow 위젯에서 사용가능한 멤버변수와 메서드가 호출된다. 자세히 보면, 우리가 ui에서 설정했던 화면구성요소의 이름이 출력된다. UI에 구성하고 지정한 이름이 현재 위젯의 멤버객체이므로 자동 완성기능에 의해 편리하게 선택할 수 있다.

4.3. 소스입력
우선 전반적으로 이해하기 전에 소스코드를 수정 및 추가한다. 추가할 부분은 mainwondow.h와 mainwindow.cpp이다. 우선 소스코드를 작성한다.
1) mainwindow.cpp
mainwindow 클래스를 다음과 같이 수정 및 입력한다.
| #include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); ui->leName->setText("Unknown"); ui->pbClean->setText("Clear"); QObject::connect(ui->pbClean, SIGNAL(clicked()), this, SLOT(slotClearText())); connect(ui->pbInput, SIGNAL(clicked()), this, SLOT(slotSetText())); } MainWindow::~MainWindow() { delete ui; } void MainWindow::slotClearText(void) { ui->teMemo->clear(); } void MainWindow::slotSetText(void) { QString myStr; myStr=ui->leName->text(); myStr+=". Welcome to QT5 world.\nThis is simple example.\nmakeutil.tistory.com"; ui->teMemo->setText(myStr); } |
2) mainwindow.h
mainwondow.cpp에 추가된 메서드에 대해서 선을을 추가한다.
| #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); public slots: void slotClearText(void); void slotSetText(void); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H |
4. 실행결과
수정이 완료되었다면 실행해보자. 그러면 저장여부를 확인하는 다이얼로그가 출력되고, 확인을 누르면 저장후 실행된다.
1) 데이터 입력후 Input 클릭
이름을 입력하고 Input을 클릭하면 이름과 다른 문자열이 포함된 문자열이 출력된다.

2) 출력 결과 표시 상태에서 Clear 클릭
출력결과가 텍스트 에디터에 표시된 상태에서 Clear 버튼을 클릭하면 텍스트 에디터의 내용이 삭제된다.

다음 시간에는 지금만든 소스를 통해서 기본적인 이벤트와 변수들에 대해서 알아보도록 하겠다. 하루에 3편 적는것은 많이 힘들다는것을 느낀다. 필자는 책을 쓰는걸 좋아하는 편이고, 이미 출판한 책도(본의 아니게..)있지만 시간이 너무 모자란다. 시간이 모자라면 전달할 내용을 최소화 해야되므로 항상 아쉬움이 남게되니... 지금도 이러고 있다. 내일 회사에서 어떻게 버틸지...








최근댓글