-- Contents --
[*] 라즈베리파이 OS x64 설치하기 : https://makeutil.tistory.com/136
[*] QT5 설치하기 : https://makeutil.tistory.com/138
[*] QT5 Webengine 설치 : https://makeutil.tistory.com/166
000. Prologue : https://makeutil.tistory.com/168
001. HelloWorld Project <현재>
002. HelloWorld 프로젝트 구경하기 : https://makeutil.tistory.com/171
003. BasicTextWidget Example : https://makeutil.tistory.com/173
004. BasicTextWidget 내용 둘러보기 : https://makeutil.tistory.com/174
005. LayoutExample : https://makeutil.tistory.com/175
006. RadiobuttonExample : https://makeutil.tistory.com/177
007. CheckboxExample : https://makeutil.tistory.com/178
------------------
QT를 이용한 첫번째 아무것도 없이 실행해보는 프로젝트인 HelloWorld Project이다. 라즈베리파이4 또는 400에 QT를 설치하지 않은 독자들은 위의 QT 설치 관련 링크를 확인하고 QT 라이브러리를 설치하고 진행한다.
설명 부분에서 필자는 그림을 많이 사용할 수 있으므로, 마우스 클릭와 관련된 설명은 다음의 글 또는 다음의 그림으로 표시될 수 있다. 기억해 두도록 하자. 휠이 있는 3버튼 마우스 기준이다. 좌버튼, 우버튼, 휠로 구성된 마우스이며, 숫자는 클릭 회수를 나타내고 휠의 경우 Up, Down, Click으로 표시하였다. 사용할지 사용하지 않을지 모르지만 미리 설명해 둔다. 그건 그렇고, 필자가 그렸는데 잘 그렸다고 생각하지 않는가?

그외의 아이콘들은 필요시 적당히 그려 놓도록 하겠다. 예를들면 이런것 처럼 말이다.

1. QT Creator 실행 및 간단한 화면 설명
QT Creator를 실행하는 방법과 간단한 화면 설명을 다룬다.
1.1. QT Creator 실행
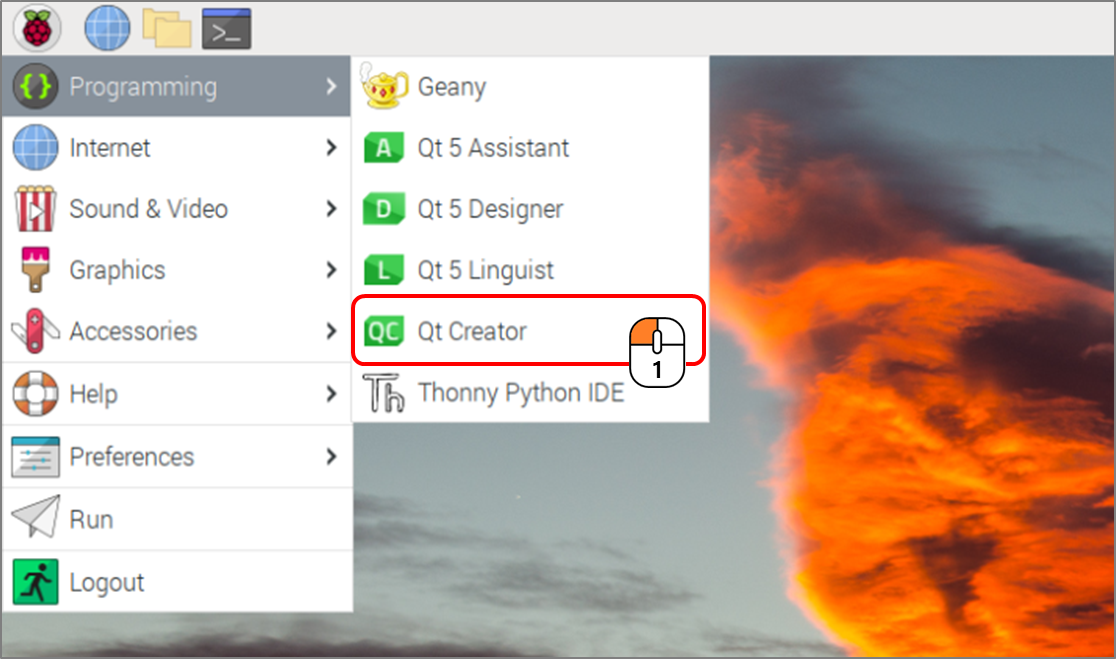
라즈베리파이가 OS x64를 설치하고, QT와 Webengine까지 설치한 다음 진행하면 된다. QT관련 패키지가 정상적으로 설치되었다면 라즈베리 메뉴버튼을 누르고 Programming 항목으로 이동하면 Qt Creator가 있는것을 확인할 수 있다. 만약 아래의 그림과 같이 표시되지 않았다면, QT 설치과정에서 Qt Creator를 설치하지 않은 경우가 된다

1.2. QT Creator 화면 설명
아래는 QT Creator가 시작되면 가장 먼저 표시되는 화면이다. 대부분의 프로그램들이 그러하듯 1번은 프로그램 메뉴, 2번은 프로그래밍과 실행을 위한 사이드메뉴, 그리고 내부는 2개의 프레임으로 나누어져 있는데, 3번은 프로젝트 및 관련 예제를 찾을 수 있도록 도움을 주는 기능을 포함하고있고, 4는 프로젝트를 열거나 삭제하는등의 기능을 가지고 있다. 그리고 하단부의 항목은 컴파일 및 빌드시 발생되는 메시지나 상태를 표시하는 텝으로 사용된다. 정식 며칭을 찾고 싶은데 그냥 검색해서는 확인이 어려워서 이후에 시간이 되는데로 정식 명칭대로 세부설명을 업데이트 하도록 하겠다.

1.3. QT소스를 직접 빌드하여 설치한 경우.
QT의 소스를 다운로드 받아서 직접 빌드한 독자의 경우, QT Creator를 실행했을 때, 컴파일러가 연결되지 않거나 관련 속성을 저장한 Kits가 없을 수 있다. 그런경우 메뉴를 통해서 Kits를 생성 후, 컴파일러등 빌드와 관련된 설정을 독자가 직접하여야 한다.
설정하는 위치는 아래와 같다.
1) Menu > Tools > Options

필자와 같은 방식으로 설치한 독자라면 아래와 같이 Desktop(default) 환경을 클릭하면 컴파일러등이 설정되어있는 것을 확인할 수 있다.

물론, 직접빌드해서 QT를 설치할 수 있는 분이라면, 어느정도 경험이 있으신 분이라 설정하는데 특별히 어려움을 못느끼실 거라 생각한다. 처음하시는 분들께서는 무리하게 소스 빌드를 하지 않으시길 권한다. 생각보다 많은 검색과 삽질과 인내를 요할 수 있다. 물론, 어느정도 운도 있어야..
2. Hello World 프로젝트 생성
자 간단한 설명은 드렸고, 이제 첫번째 프로젝트를 생성해 보고 실행해 보도록 하자. Hello World 프로젝트에서는 아무런 코딩을 하지 않을 예정이다. 그냥 QT가 정상적으로 실행되는 것을 확인하고자 하기 위함이기 때문이다.
2.1. 프로젝트 생성
홈(Welcome) 항목에서 New 버튼을 누르면, 새로운 프로젝트를 만들수 있다. 만약 기존 프로젝트를 호출하고 싶다면 Open 버튼을 눌러서 프로젝트가 있는 디렉터리를 찾으면 된다. 또한 최근에 사용한 프로젝트라면 프로젝트 버튼 아래에 표시되게 된다.
1) 새 프로젝트 생성
우리는 새로운 프로젝트를 만들어야 되니까 New 버튼을 클릭하도록 하자.

2) 생성할 프로젝트 형식 지정
필자는 CPP기반의 전형적인 Qt를 진행할 예정이므로 템플릿은 Application (Qt) > Qt Wdiget Application 순으로 선택한다음 Choose버튼을 클릭한다.
QT 애플리케이션은 GUI를 사용하지 않고 터미널에서(콘솔)에서 사용하는 목적으로도 사용하는데, 이는 C로 개발하면 복잡한 여러 기능들을 QT 라이브러리를 통해 쉽게 개발할 수 있다. 특히 문자열 처리나 파싱 같은 경우, C로 수십줄을 작성해야 되는 부분을 단 몇줄로 해결할 수 있으니 편리하다. 대신 C보다는 무겁고 QT라이브러리가 장치에 설치되어있지 않다면 사용할 수 없다는 단점도 있지만 말이다. 어쨋든 그런경우가 발생한다면 Console Application을 선택하면 된다.

3) 프로젝트 위치 설정
프로젝트를 어디에 생성할 것인지를 지정하는 과정이다. 기본 위치에서 작성해도 되지만 보통 사용자의 홈디렉터리에서 부터 시작되므로 관리를 위해서 별도의 디렉터리(윈도우에서는 보통 폴더라 함)를 만들어 주도록하자.
① 브라우저 버튼을 클릭한다.

② 디렉터리 생성
사용자 홈디렉터리가 표시되는 다이얼로그가 표시되면, 폴더모양의 아이콘을 눌러 QtWorks 디렉터리를 만든다. 그리고 생성된 QtWorks 디렉터리를 클릭해주고 Next 버튼을 클릭한다.

③ 프로젝트 이름 지정
앞서서 작업폴더를 지정했다면, 지정한 폴더가 잘 설정되었는지 확인하고 프로젝트 이름을 입력한다.

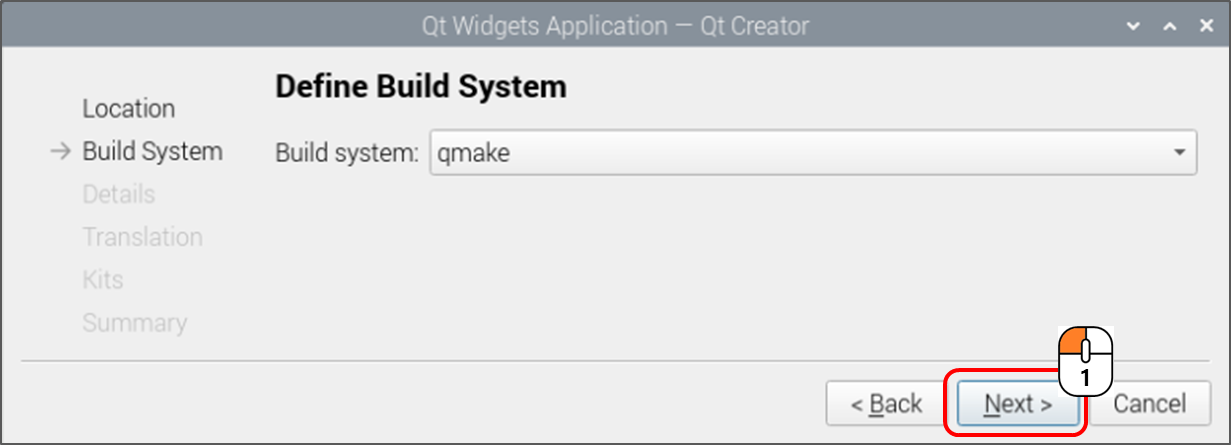
④ 빌드 시스템 정의
빌드 시스템은 기본 설정이 qmake를 이용한다.

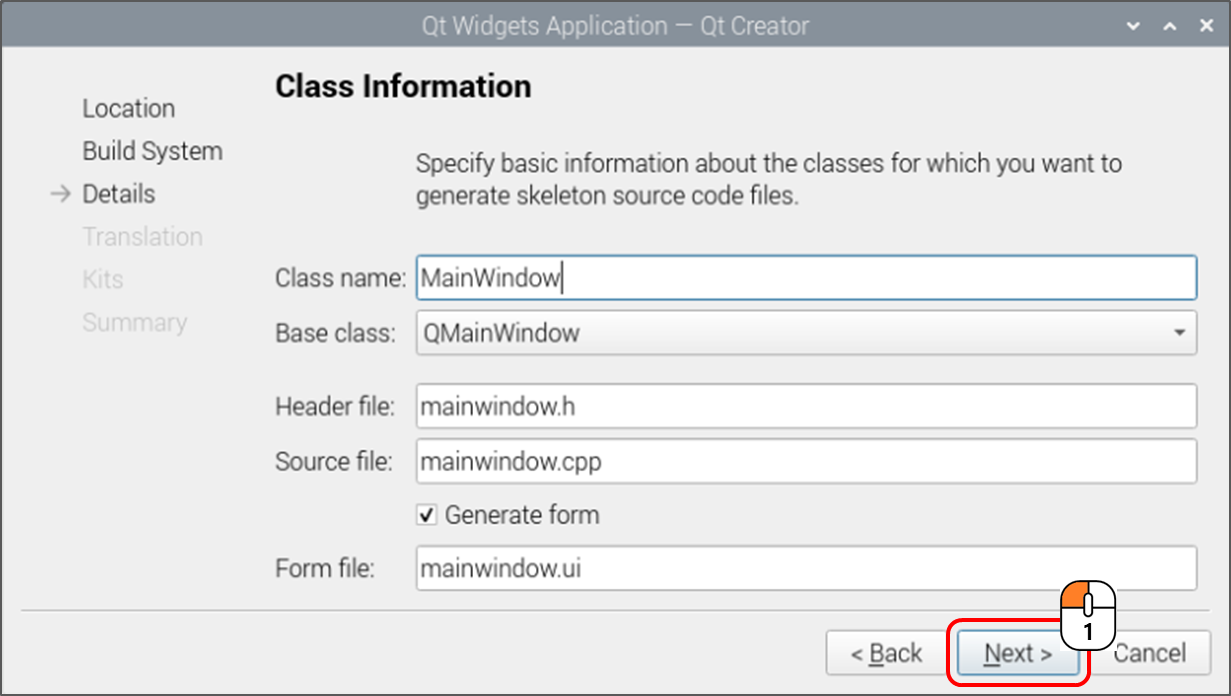
⑤ 클래스 정보 설정
QT도 CPP기반이므로 Class를 이용하여 코딩한다. 물론 QT에서 제공하는 기본적인 Class를 이용하여 생성하기 때문에 독자 여러분들은 별도의 클래스를 코딩 하는 것이 아니라, 클래스 이름을 지정한 이후 Base class를 선택하므로서 원하는 종류의 GUI 형태를 선택할 수 있다.
모든 소스를 별도의 이름으로 구성하는 것도 좋은 방법이나, 초기에는 가능하면 Class 이름을 MainWindow로 두도록 하자. 이후 독자들이 필요해서 추가되는 클래스가 있다면 해당 클래스부터는 구체적인 클래스 명을 사용하자. 지금은 익숙햊야 하니까 말이다.

위의 그림에서 헤더는 h, 소스는 cpp, ui는 독자가 디자인할 폼이 저장되는 파일이다. 프로젝트 생성할 때 같이 생성되고, 이후 독자가 디자인을 변경하면 해당 정보는 ui파일에 저장되고, 프로그래밍 할 때에도 ui의 객제 포인터를 이용하여 화면 구성요소를 제어할 수 있다. 실제 파일을 열어보면 XML 형태의 파일로 저장되었음을 확인할 수 있는데, 나중에 필요하다면 한번 확인해보기 바란다.
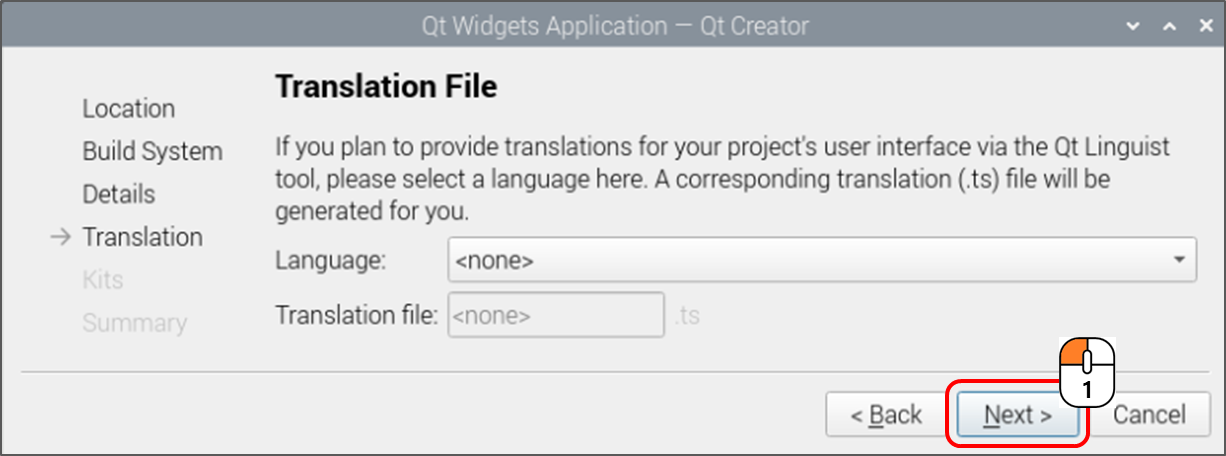
⑥ Translation File
QT는 다양한 언어를 지원한다. 따라서 다국어를 위한 파일을 생성하면 실행하는 지역 또는 사용자 설정에 따라 다른 언어로 표시되게 끔 할 수 있다. 물론, 그러려면 아래의 화면에서 별도로 지정하거나 프로젝트 생성이후 별도로 ts파일을 생성해야 하는데, 필자는 영어를 좋아하진 않지만 QT를 하는 동안은 많이 좋아한다. 그러므로 none으로 설정후 다음으로 진행하도록 하자.

⑦ Kit 선택
필자와 같이 QT를 설정했다면 아래의 그림과 같이 표시된다. detail을 누르면 어떤 컴파일러를 사용하는지, QT버전은 무엇인지 확인할 수 있다. 우리는 앞의 1.3 항목에서 이미 설정된 것을 확인했으므로 궁금하면 한번 클릭해서 보도록 하고 아닌 경우라면 Desktop에 체크된 상태로 다음으로 진행한다.

⑧ 프로젝트 매니지먼트
기존 프로젝트의 서브 프로젝트로 등록하여 사용하거나 git과 같은 툴을 통해서 버전관리가 되는경우 설정하는 부분이다. 이런건 회사 방침에 따르도록 하고, 우리는 코딩도 힘들어 죽겠는데 지금은 해당 사항이 없는 것으로 하자. 물론, 필자도
안써봤다. git은 쓰는데 작업후 별도로 업데이트(add-commit-push, 괄호안의 단어에 의미를 두지 않아도 된다.)하므로..
어쨋든, Finish 버튼을 클릭한다.

⑨ 프로젝트 실행
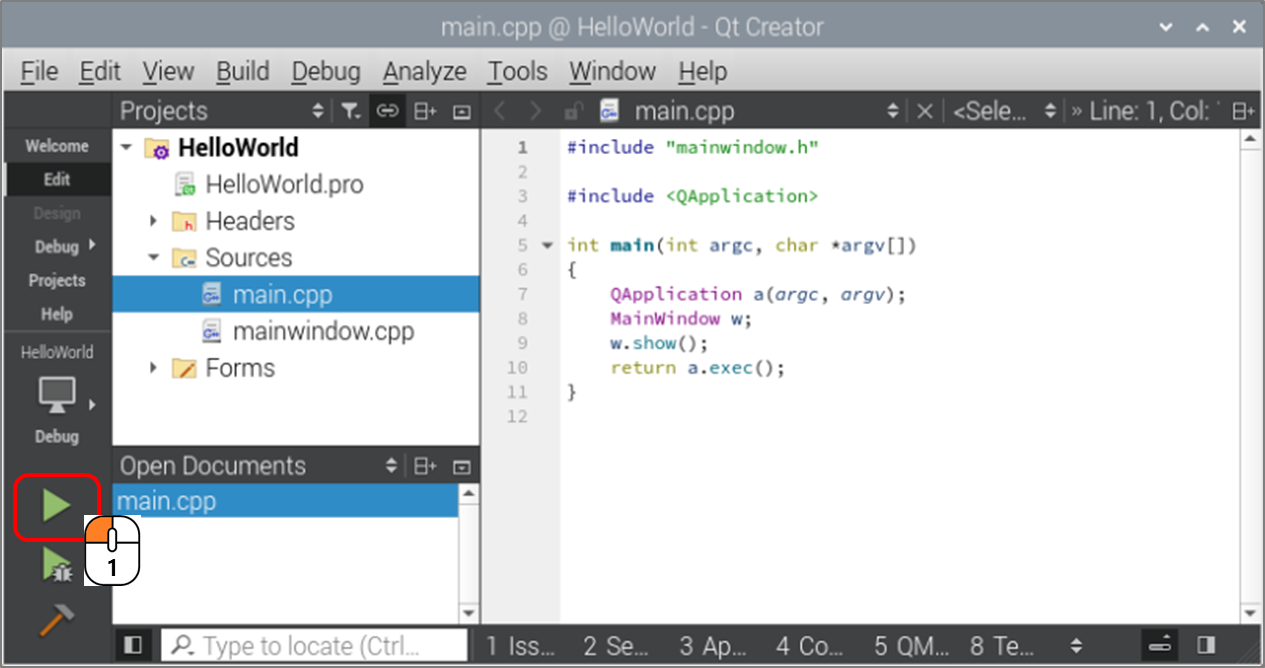
프로젝트가 생성되면 화면 우측 하단에 무언거 진행되는 것이 보인다. 프로젝트를 싱행하기 전에 잠시 기다려서 무엇인가 진행되는 과정이 끝나면 화면 좌측의 사이드메뉴에서 실행(▶) 버튼을 클릭한다.

2.2. HelloWorld 프로젝트 실행결과
아직은 뭐가 뭔지 모르겠지만 바탕 화면에 메인윈도우가 출력되는 것을 확인할 수 있다. 만약, 오류가 난다면 QT설치 또는 Kit 설정에 문제가 있으므로 앞부분 부터 다시 확인하도록 한다.

자 어떤가? 우리는 대부분 클릭밖에 하지 않았지만 윈도우 위젯을 출력하는 능력자가 된것이다. 단 한줄의 코딩도 하지 않았는데 말이다. 이제 다른 능력을 익히혀야 할 때가 되었다. 그래서 우리 오른팔에서 꿈틀대는 흑염룡..이 아니라 기본 위젯부터 사용하는 방법을 하나씩 배워서 삶을 0.001% 정도씩 더해서 바꾸어 나가도록 해보자. 아마, 연재를 마칠때 쯤에는 0.05% 정도 삶이 바뀔지도 모르겠다.
휴.. HelloWorld 프로젝트 끝.







최근댓글