-- Contents --
[*] 라즈베리파이 OS x64 설치하기 : https://makeutil.tistory.com/136
[*] QT5 설치하기 : https://makeutil.tistory.com/138
[*] QT5 Webengine 설치 : https://makeutil.tistory.com/166
000. Prologue : https://makeutil.tistory.com/168
001. HelloWorld Project : https://makeutil.tistory.com/169
002. HelloWorld 프로젝트 구경하기 : https://makeutil.tistory.com/171
003. BasicTextWidget : https://makeutil.tistory.com/173
004. BasicTextWidget : https://makeutil.tistory.com/174
005. LayoutExample : https://makeutil.tistory.com/175
006. Radiobutton Example : <현재>
007. CheckboxExample : https://makeutil.tistory.com/178
------------------
이번엔 라디오 버튼을 확인해 보도록 하자.
프로젝트 생성과 관해서는 앞서 게시물을 참조해 주시고, 필자는 기존과 같은 방식으로 RadioButtonExample 프로젝트를 만들었다.
라디오 버튼은 일반적으로 선택항목에서 여러개중 하나를 선택하기 위해서 사용된다. 따라서 하나가 지정되면 다른 하나는 선택이 제거된다. 물론 다른 형태로 사용하겠다면 그것은 사용자의 의중에 따라 변경할 수 도 있다. 예를들면 한번 더 누르면 선택이 취소되게 한다던지 말이다.
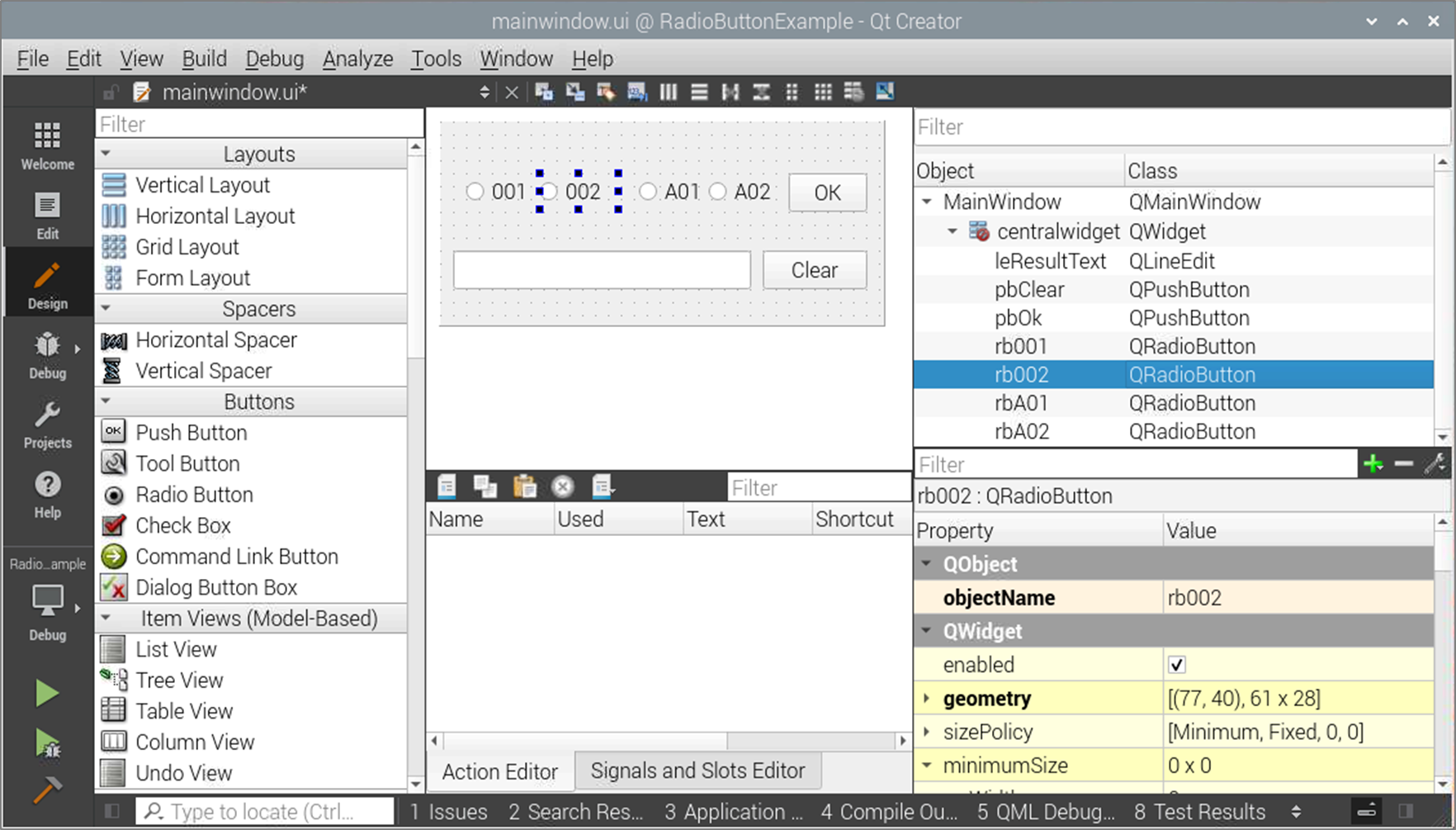
1. GUI 구성
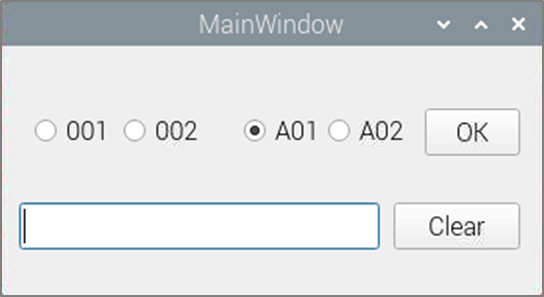
GUI는 다음과 같이 구성하였다. 화면 좌측에서 라디오버튼 4개를 끌어와 Window에 올려놓고, 1개의 LineEdit와 2개의 버튼을 가져와서 구성하였다.

이상태로 실행해 보자. 출력되는 윈도우에 4개의 라디오 버튼을 차례대로 클릭해보자. 선택된 라디오버튼에 선택 표시가 가 확인된다. 그래서 보통 처음에 많이 혼돈될 수 있는데, 이런 라디오버튼의 경우 경우에 따라 다르게 동작되기도 한다. 예를들면 기본적으로는 4개의 라디오버튼중 하나만 선택될 꺼라 생각하지만, 어떤 경우에는 따로 선택되는 경우도 발생할 수 있고, 그리고 선택된 걸 다시 선택했을 때 선택이 취소되는 경우도 있다. 이러한 동작은 라디오버튼에 기대하는 동작은 아니다. 또한 만약 001과 002에서 선택이 토글되고, A01과 A02가 각각 선택되어야 할 경우 어떻게 처리할 것인지 난감한 경우가 발생될 수 있다.

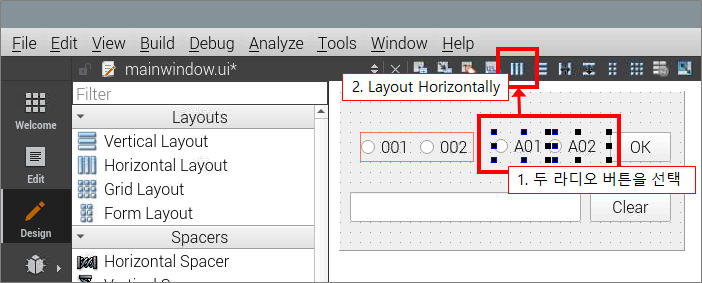
그래서!! 라디오 버튼은 그룹(라디오버튼 그룹)으로 묶어서 관리하게 된다. 그러면 그룹에 포함된 라디오버튼만 서로 상태가 변경된다.
필자는 여기에서 맨 마지막에 언급한 기능으로 구성하려 한다. 001과 002 둘중 하나가 선택되어져야 하며, A01과 A02가 선택되어져야 한다. 그리고 OK버큰을 클릭하면 아래의 TextEdit에 선택되어진 라디오버튼의 글자가 표시되도록 하고, Clear 버튼을 누르면 삭제되게 하고싶다.
예제를 만들다보니, 하나 문제가 있는데 GUI에서는 레이아웃으로 묶으면 별도로 그룹으로 묶을 필요가 없는 것 같다. 코딩으로 라디오 버튼을 생성한 경우에는 레이아웃으로 묶은것을 그룹으로 묶었던거 같은데... 뭐 어쨋건 그렇다 치고..

화면구성의 마지막으로 추가된 레이아웃에 이름을 지정해준다.

2. 소스입력
화면 구성이 완료되었으니 소스를 작성하도록 하자. 좌측의 메뉴에서 Edit를 선택하고 Source에서 mainwondow.cpp를 더블클릭하여 mainwindow.cpp 소스를 열어주도록 하자.
2.1. 생성자
생성자에서는 라디오버튼의 기본 지정값과 화면 구성요소의 초기화를 진행한다.
| MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); ui->rb001->setChecked(true); ui->rbA01->setChecked(true); ui->leResultText->setEnabled(false); connect(ui->pbOk, SIGNAL(clicked()), this, SLOT(slotBtnOk())); connect(ui->pbClear, SIGNAL(clicked()), this, SLOT(slotBtnClear())); } |
2.2. 이벤트 처리 매서드 선언
선언이니까 mainwindow.h에 이벤트 처리를 위해서 만들어야 될 매서드를 선언해주자.
| class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); public slots: void slotBtnOk(void); void slotBtnClear(void); private: Ui::MainWindow *ui; }; |
2.3. 이벤트 처리
다시 mainwondow.cpp로 돌아와서 이벤트를 처리하도록 하자.
1) OK 버튼 처리
OK 버튼을 눌렀을 때, 선택된 2개의 버튼의 문자를 출력하자. 두버튼중 하나는 무조건 선택이 되니, 각각 첫번째 버튼의 상태를 확인해서 맞으면 라디오버튼의 문자를 가져오고, 아니면 두번째 문자를 가져오면 된다. 그리고 두번째 버튼레이아웃에서도 같은 방식으로 문자열을 가져와서 더해준다. 그렇게 해서 만들어진 문자를 LineEdit에 출력해 주면된다.
| void MainWindow::slotBtnOk(void) { QString strResult; if(ui->rb001->isChecked()) // 라디오 버튼이 체크 되어있는지 확인한다. strResult = ui->rb001->text(); // 라디오버튼의 글자인 001을 가지고와서 strResult에 저장한다. else strResult = ui->rb002->text(); strResult+=" + "; // 기존 문자열에 공백과 +를 더해준다. if(ui->rbA01->isChecked()) strResult+=ui->rbA01->text(); else strResult+=ui->rbA02->text(); ui->leResultText->setText(strResult); // 만들어진 문자열을 텍스트 에디터에 셋팅한다. } |
2) Reset 버튼 처리
리셋버튼을 누르면 LineEdit에 출력된 문자열을 지워주는 것으로 하자.
| void MainWindow::slotBtnClear(void) { ui->leResultText->clear(); // 기록된 문자열을 삭제한다. } |
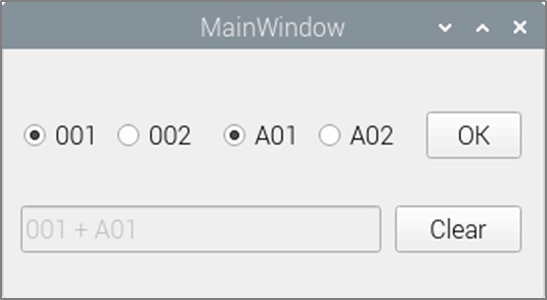
3. 결과
001의 라디오버튼과 A01라디오 버튼이 선택된 상태에서 OK버튼을 누르면 아래와 같이 LineEdit에 문자를 출력한다. 그리고 Clear 버튼을 누르면 깨끗하게 지워진다.

어떤가? 코딩할만하지 않은가? 아주 쉽게 만든 예제지만 복잡도가 올라갈 수록 신경써야 하는 항목이 많아질 것이다. 어느정도 연재물이 진행된 다음 종합과제를 같이 해보도록 할텐데.. 그때는 신경써야할게 생각보다 많다는것을 느끼게 되는 시점이 오게 될지도 모르겠지만...








최근댓글