-- Contents --
[*] 라즈베리파이 OS x64 설치하기 : https://makeutil.tistory.com/136
[*] QT5 설치하기 : https://makeutil.tistory.com/138
[*] QT5 Webengine 설치 : https://makeutil.tistory.com/166
000. Prologue : https://makeutil.tistory.com/168
001. HelloWorld Project : https://makeutil.tistory.com/169
002. HelloWorld 프로젝트 구경하기 : https://makeutil.tistory.com/171
003. BasicTextWidget : https://makeutil.tistory.com/173
004. BasicTextWidget : https://makeutil.tistory.com/174
005. LayoutExample : https://makeutil.tistory.com/175
006. Radiobutton Example : https://makeutil.tistory.com/177
007. CheckboxExample : <현재>
------------------
체크박스에 대해서 알아보도록 하자. 체크박스는 본의아니게 많이 사용되는 기능이다. 특정 기능을 OnOff하거나 옵션을 설정할 때 사용하는게 CheckBox이다. 이번 예제에서는 몇가지 사용방법을 알아보겠다. 예를들면 일반적인 설정(On/Off) 그리고 라디오버튼처럼 쓰기 그리고 체크 했을 때 이벤트처리하기는 많이 사용되므로 3가지 사용방법에 대해서 알아보도록 하자.
아래와 같이 화면구성을 해보자. 프로젝트를 하나 만든다. 필자는 CheckboxExample로 지정하였다. 그룹박스 01.Checkbox를 만들고, CheckBox 3개를 추가하고 그룹박스를 2개를 더 복사하여 아래와 같이 설정한다. 물론, 그룹박스와 체크박스의 객체 이름은 각각 지정해야 된다. 그래야 소스에서 컨트롤 할 수 있으니까 말이다.

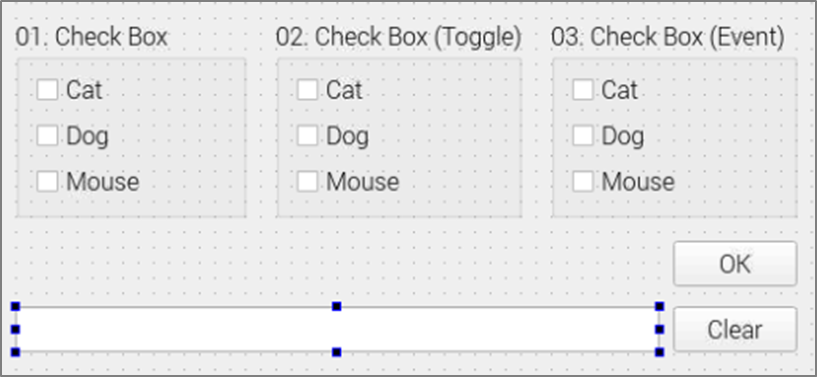
1. 화면구성
화면구성은 다음과 같이 진행한다. 구성요소 배치가 완료되면, 각 객체의 이름을 지정하도록 하자. 지금은 가능한한 단순하게 지정한다. 필자는 01번의 경우 chk+[화면표시문자], 02번 그룹은 chk+[화면표시문자]+Tgl, 03번 그룹은 chk+[화면표시문자]+Evt로 구성하여서 구분하였다. ... 다시 생각해봐도 성의 없는 이름표라는 생각이 들지만.. 지금은 그냥 넘어가도록 하자.

2. 소스작성
필자는 라디오 버튼에 비해서 체크 박스를 더 선호한다. 그래서 필자 마음데로 아래의 3가지 기능을 가지 예제를 진행하려 한다.
- 그룹박스 01은 일반적인 체크 박스를 표시
- 그룹박스 02는 라디오버튼과 같이 하나의 항목만 선택
- 그룹박스 03은 OK버튼을 누르지 않아도 선택되면 바로 이벤트가 발생.
2.1. 그룹박스 01번 예제 작성
화면 구성에 문제가 없다면 Edit 항목을 선택해 소스화면을 열어보도록 하자. 체크박스는 특별히 선택되어져야 하는 항목이 아니라 필요에 의해서 선택하게 되므로 초기화에서 개발자가 원하지 않는다면 선택하지 않아도 되니 바로 버튼 이벤트 항목을 입력하여 결과를 확인해 보도록 하자.
1) mainwindow.cpp
소스에서 slotBtnOK 버튼이 눌러졌을 때, 그룹 01에 선택되어진 항목을 확인하여 출력할 문자열을 만든다.
| MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); connect(ui->pbOk, SIGNAL(clicked()), this, SLOT(slotBtnOk())); connect(ui->pbClear, SIGNAL(clicked()), this, SLOT(slotBtnClear())); } MainWindow::~MainWindow() { delete ui; } void MainWindow::slotBtnOk(void) { QString resString=""; if(ui->chkCat->isChecked()) // Cat이 선택되어있으면 "Cat"과 ":"를 resString에 추가한다. resString+=ui->chkCat->text() +":"; if(ui->chkDog->isChecked()) // Dog가 선택되어있으면 "Dog"와 ":"를 resString에 추가한다. resString+=ui->chkDog->text() +":"; if(ui->chkMouse->isChecked()) // Mouse가 선택되어있으면 "Mouse"를 resString에 추가한다. resString+=ui->chkMouse->text()+" "; ui->leResultText->setText(resString); } void MainWindow::slotBtnClear() { ui->leResultText->clear(); } |
2) mainwondow.h
이벤트가 추가되었으니, 이벤트 처리를 위해서 헤더 파일에 slots:를 입력하고, 이벤트 처리를 위한 메서드를 선언한다.
| class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); public slots: void slotBtnOk(void); void slotBtnClear(void); private: Ui::MainWindow *ui; }; |
그룹박스 1에서 원하는 항목을 체크 하고 OK 버튼을 누르면 다음과 같이 출력된다.

2.2. 그룹 02의 이벤트 처리 토글 되도록 설정한다.
토글에는 각각의 이벤트가 필요하다. 그래서 이벤트가 추가적으로 많이 더해진다.
1) mainwindow.cpp
추가된 항목은 각 버튼에 대한 토글부분으로 3개의 이벤트가 추가된다.
| void MainWindow::slotBtnOk(void) { QString resString=""; // GroupBox 01 if(ui->chkCat->isChecked()) resString+=ui->chkCat->text() +":"; if(ui->chkDog->isChecked()) resString+=ui->chkDog->text() +":"; if(ui->chkMouse->isChecked()) resString+=ui->chkMouse->text()+" "; // GroupBox 02 if(ui->chkCatTgl->isChecked()) resString+=ui->chkCatTgl->text() +" "; if(ui->chkDogTgl->isChecked()) resString+=ui->chkDogTgl->text() +" "; if(ui->chkMouseTgl->isChecked()) resString+=ui->chkMouseTgl->text()+" "; ui->leResultText->setText(resString); } void MainWindow::slotChkGrp02CatClicked() // 그룹02의 Cat이 클릭되면 처리된다. { if(ui->chkCatTgl->isChecked()) { ui->chkDogTgl->setChecked(false); ui->chkMouseTgl->setChecked(false); } } void MainWindow::slotChkGrp02DogClicked() // 그룹02의 Dog가 클릭되면 처리된다. { if(ui->chkDogTgl->isChecked()) { ui->chkCatTgl->setChecked(false); ui->chkMouseTgl->setChecked(false); } } void MainWindow::slotChkGrp02MouseClicked() // 그룹02의 Mouse가 클릭되면 처리된다. { if(ui->chkMouseTgl->isChecked()) { ui->chkCatTgl->setChecked(false); ui->chkDogTgl->setChecked(false); } } |
2) mainwondow.h
헤더 파일에서는 slots:에 3개의 메서드를 선언한다.
| public slots: void slotBtnOk(void); void slotBtnClear(void); void slotChkGrp02CatClicked(void); void slotChkGrp02DogClicked(void); void slotChkGrp02MouseClicked(void); |
그룹박스 2에서 Cat과 Dog, Mouse를 클릭하면 클릭된 항목 이외에는 모두 취소됨을 알수있고, OK 버튼을 누르면 선택된 Dog 문자열이 추가된다.

2.3. 그룹박스 3은 이미 그룹2에서 구현한 내용과 같다.
단지 눌렀을 때 이벤트를 처리함에서 차이를 두고 있다. 그러면 3을 처리하기 위해서 어떻게 해야 될까? 유치하지만 가장 단순한게 가장 좋을 것 같다. 이벤트는 02와 동일하게 하고, 버튼처리 함수를 호출하면 정리가 될것 같다.
1) mainwindow.cpp
| ... (생략) ... connect(ui->chkCatEvt, SIGNAL(clicked()), this, SLOT(slotChkGrp03CatClicked())); connect(ui->chkDogEvt, SIGNAL(clicked()), this, SLOT(slotChkGrp03DogClicked())); connect(ui->chkMouseEvt, SIGNAL(clicked()), this, SLOT(slotChkGrp03MouseClicked())); } void MainWindow::slotChkGrp03CatClicked() { QString getString; slotBtnOk(); // 먼저 OK클릭 이벤트를 실행해서 결과를 출력한다. getString=ui->leResultText->text(); // 출력된 결과를 문자열에 넣는다. if(ui->chkCatEvt->isChecked()) { ui->chkDogEvt->setChecked(false); ui->chkMouseEvt->setChecked(false); getString+=ui->chkCatEvt->text(); // 이벤트로 처리되었으니 해당 문자를 기존 문자열에 더한다. } ui->leResultText->setText(getString); // 최종 구성된 문자열을 출력한다. } ... (생략) ... |
2) mainwindow.h
우선 그룹03의 Cat만 확인해보자. 기존 02의 Cat과 기본적으로는 동일하지만, 기존 선택된 문자열을 받기 위해 slotBtnOk()를 호출하고, 결과가 출력되는 leResultText의 문자열을 가져온다음 체크 된 경우 추가로 문자열을 더하여 바로 결과 화면에 출력하는 것을 볼수 있다. 다른 2개도 마찬가지로 구현하면 된다.
| public slots: void slotBtnOk(void); void slotBtnClear(void); void slotChkGrp02CatClicked(void); void slotChkGrp02DogClicked(void); void slotChkGrp02MouseClicked(void); void slotChkGrp03CatClicked(void); void slotChkGrp03DogClicked(void); void slotChkGrp03MouseClicked(void); |
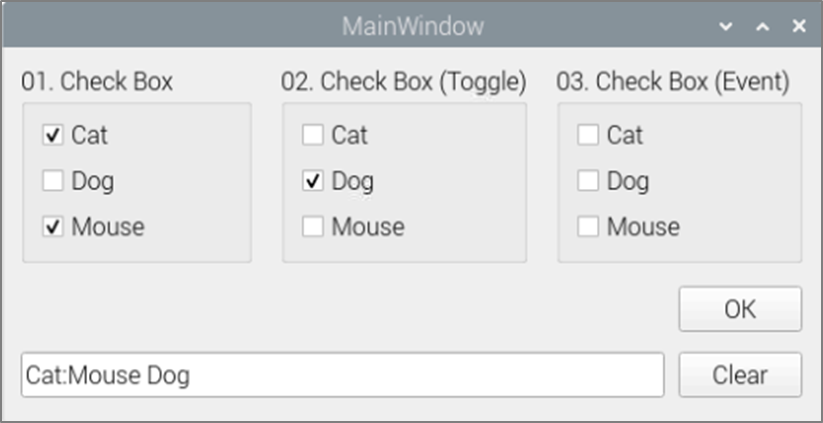
실행 결과를 확인해 보도록 하자. 첫번째와 두번째 그룹을 선택하고, 마지막으로 세번째 그룹의 항목을 선택하면 선택된 문자열이 바로 출력된다.

자 이렇게 몇가지 체크박스를 이용한 예제를 한번에 구겨넣어보았다. 물론, 다른 형태로 쓰는 경우도 있겠지만, 기본적인 체크박스의 기능에서 벗어나지는 않았던것 같고, 이벤트도 같이 동작시켜 봄으로서 어느정도 느낌이 왔지 않을까 한다. 물론, 이벤트를 다양하게 바꾸어 처리할 수도 있다. 예를들면 click()이 아니라 변화를 감지하는 이벤트인 statechaged()라던지 하는 것을 사용하면 체크가 되거나 또는 풀렸을 때 이벤트를 발생시킬 수도 있다. 이러한 부분은 코딩을 하면서 계속 사용해야 익숙해진다. 향후에 사용할 일이 있을테니 지금은 기본적인 것들만 이용하는 것으로 하자.







최근댓글